Electron 시작하기 - 03 - 멋지게 포장해 배포하기

어릴 때 새 프로그램을 설치할 때 설치 마법사를 진행하며 신기해하고 설렜던 마음을 아직 기억납니다.
자고로 PC 프로그램의 시작은 설치 프로그램입니다.
Electron은 배포 도구를 제공하여 손쉽게 설치 패키지를 만들 수 있게 도와줍니다.
electron-builder 설치
Electron 공식 문서에는 3가지 배포 도구가 소개되어 있습니다.
이 예제에서는 그 중 electron-builder를 이용하여 진행합니다.
터미널에 아래 명령어를 입력하여 electron-builder를 설치합니다.
npm i --save-dev electron-builder
설치가 완료되면 아래 명령어를 입력하여 실행이 되는지 확인합니다.
electron-builder --version
package.json 편집
배포와 관련한 옵션을 package.json에 추가합니다.
{
"name": "start-electron",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron .",
"deploy:osx": "electron-builder --mac",
"deploy:win": "npm run deploy:win32 && npm run deploy:win64",
"deploy:win32": "electron-builder --win nsis:ia32",
"deploy:win64": "electron-builder --win nsis:x64"
},
"build": {
"productName": "Start Electron",
"appId": "net.jetalab.ex.startelectron",
"asar": true,
"mac": {
"target": [
"default"
]
},
"dmg": {
"title": "Start Electron"
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64",
"ia32"
]
}
]
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": false,
"createDesktopShortcut": true
},
"directories": {
"buildResources": "./resources/installer/",
"output": "./dist/",
"app": "."
}
},
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^17.1.1",
"electron-builder": "^22.14.13"
}
}8~11번째 줄: npm run 스크립트를 정의합니다.
13~46번째 줄: 배포를 위한 옵션을 정의합니다.
14번째 줄: Application 이름입니다.
15번째 줄: Application ID입니다. 도메인의 반대 순서를 관습적으로 사용합니다.
23번째 줄: dmg 파일을 열었을 때 제목 표시줄에 표시할 이름을 지정합니다.
28번째 줄: Nullsoft Scriptable Install System을 사용한다는 뜻입니다. 옛날 WinAmp 설치 프로그램입니다.
30~31번째 줄: 32bit와 64bit 아키텍쳐를 의미합니다.
41~44번째 줄: 배포와 관련된 리소스가 저장된 경로, 배포 파일을 만들어 저장할 경로 등을 지정합니다.
빌드하기
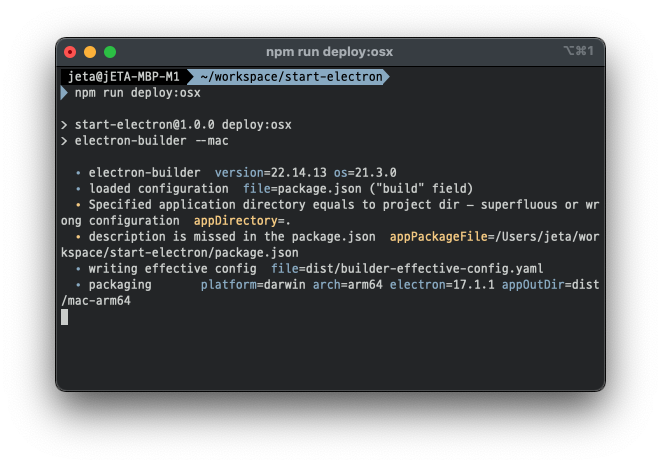
터미널에 아래 명령어를 입력하여 설치 프로그램을 생성합니다.
npm run deploy:osx # macOS
npm run deploy:win # Windows 32bit & 64bit
npm run deploy:win32 # Windows 32bit
npm run deploy:win64 # Windows 64bit
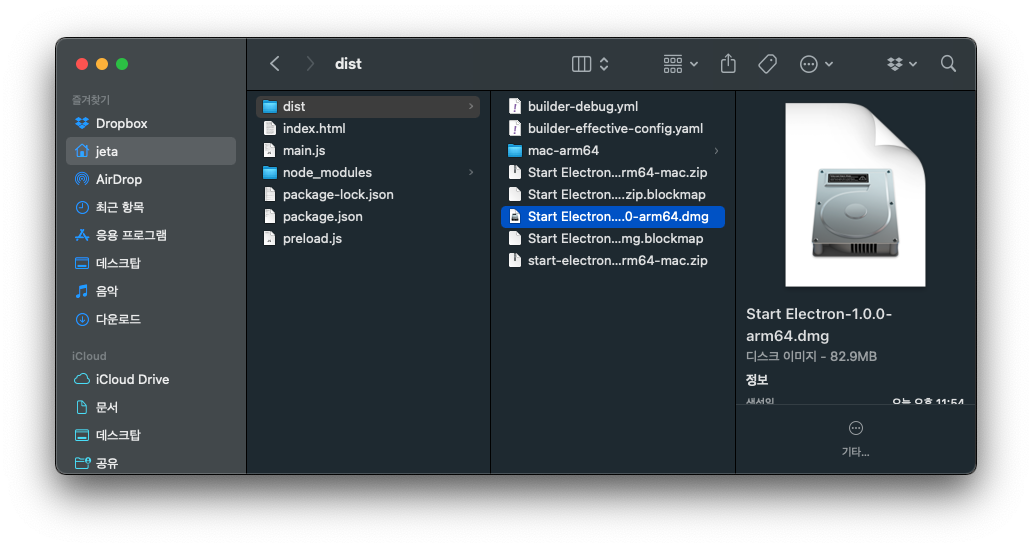
잠시 후 빌드 과정이 완료되면 배포 디렉토리에 설치 프로그램이 생성되어 있는 것을 확인 할 수 있습니다.

참고 문서
- Application Distribution | Electron - https://www.electronjs.org/docs/latest/tutorial/application-distribution
- electron-builder - Github - https://github.com/electron-userland/electron-builder
- electron-builder 사용하여 데스크톱 앱 배포하기 - https://jeongsu.tistory.com/208
- Electron 적용 및 빌드하기 - https://velog.io/@altmshfkgudtjr/Electron-적용-및-빌드하기
- IT :: 일렉트론 [Electron] 배포 Installer 생성하기 - https://itjunijuni.tistory.com/116